-
Coding Font & vscode ThemeTools/IDE 2023. 12. 27. 16:31
Coding Font는 프로그래밍을 할 때 일기 쉽고 코드의 구조를 명확하게 파악할 수 있도록 디자인된 폰트들이 존재한다.
예를 들어 알파벳 'O'와 숫자 '0'과 같은게 있다.
이를 잘 사용하면 코드의 가독성이 향상되고 효율적인 작업이 가능하다.
Coding Font를 사용하는 이유는 다음과 같다.
- 고정폭
- 각 문자와 기호가 동일한 너비를 가진다.
- 이는 코드의 정렬 및 들여쓰기에 도움을 준다.
- 구분력이 있는 디자인
- 일부 문자들은 코드에서 혼란을 야기한다. (위에서 이야기한 알파벳 'O'와 숫자 '0')
- 코딩 폰트는 문자들이 명확히 구분되도록 설계되어 있다.
- 리간처리(Ligatures)
- 몇몇 코딩 폰트는 특수한 리간 처리 기능을 제공한다.
- 예를들어 '<='와 같은 기호를 '≦'로 표현할 수 있다.
- 크기 및 높이
- Coding Font는 코드의 가독성을 최적화하기 위해 적절한 크기 및 문자 높이를 갖는다.
실제 현업자들이 사용하는 몇가지 Coding font
- Fira Code
- Proggy Fonts
- DejaVu Sans Mono
- Source Code Pro
- Hack
- JetBrains Mono
한번 Fira Code를 vscode에 적용해보자.
https://github.com/tonsky/FiraCode
GitHub - tonsky/FiraCode: Free monospaced font with programming ligatures
Free monospaced font with programming ligatures. Contribute to tonsky/FiraCode development by creating an account on GitHub.
github.com
사이트에 접속하여 파일을 다운하자.

스크롤을 내리면 다운로드가 보인다.
다운로드 이후 압축을 해제하면 다음의 파일 목록을 볼 수 있다.

ttf의 폴더로 이동하여 하나씩 다 실행해주자.


Install 클릭!!
잘 적용이 되었는지 확인하기 위해 Ubuntu의 Text Editor를 사용해보자.
1. Editor의 설정에서 Preferences 클릭

2. Font & Colors에서 Use the system fixed width font (Ubuntu Mono 13)의 체크를 해제하고 Editor font 클릭.

3. Fira Code 검색

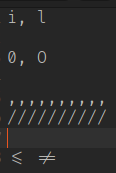
결과

i와 l, 0과 O의 차이를 명확히 보여주며 서로 다른 문자도 간격이 일정함을 볼 수 있다.
대소 문자도 명확하게 보여주는 것을 볼 수 있다.
이번에는 vscode에 Font를 적용해보자.
- User setting 사용.
1. Ctrl + Shift + p를 눌러서 Open User Settings를 찾기.

2. Editor: Font Family에 내가 사용할 Font입력.

3. Ctrl + Shift + p를 눌러서 Open User Settings (JSON)을 찾기.

4. "editor.fontLigatures": true 추가

Fira code도 적용이 된 것을 볼 수 있음.
vscode Theme
vscode는 2가지 테마가 있다.
- Color Theme
- Icon Theme
- Color Theme
Color Theme는 Extentions에서 쉽게 받을 수 있으며 이번에는 Atom thema를 적용해봤다.
Color Theme는 Extentions에서 Theme를 검색해보도록 하자.

설치하면 바로 적용이 된다.
팔렛트(Ctrl + Shift + p)에서 Color Theme에서 언제든지 변경 가능하다.
- Icon Theme
Icon Theme는 Extentions에서 icon을 검색해보도록 하자.
이번에는 사람들이 많이 설치한 Material Icon Theme를 적용해보았다.

설치하면 바로 적용된다.
팔렛트(Ctrl + Shift + p)에서 File Icon Theme에서 언제든지 변경 가능하다.
다양한 테마들이 있으니 사용하며 자신에게 맞는 것을 사용하면 된다.
'Tools > IDE' 카테고리의 다른 글
vscode 설치 & C++ extentions (1) 2023.10.09 GCC_Clang Compiler installation (Ubuntu & Windows) (1) 2023.10.08 - 고정폭